Créer votre site web
Ce petit article est rédigé à l’intention de mes amis à l’ENS Cachan, qui aimeraient disposer d’un site web personnel, mais ne savent pas par où commencer.
Petit “disclaimer” : je ne prétends en aucun être cas être exhaustif : le but de ce billet est de vous donner des références explicites pour créer votre site web rapidement. N’hésitez à me faire part de vos questions et remarques.
Le développement web est un domaine en expansion exponentielle, et aujourd’hui, il y a au bas mot des centaines de façons de monter son propre site, toutes plus ou moins coûteuses en temps et/ou en argent.
Comme je me doute que votre objectif n’est pas de devenir des développeurs web mais d’avoir un site perso propre et fonctionnel à présenter lors d’une demande de stage par exemple (et il nous reste assez peu temps, pour les stages), je vais vous présenter différentes méthodes dont l’investissement en temps et en argent varient (tout en restant dans la limite du raisonnable, bien-sûr !).
Pour chaque méthode : la première (resp. deuxième) jauge - rouge (resp. verte) - est une estimation (relativement aux autres méthodes) de l’investissement en temps (resp. en argent) qu’elle requiert.
Avec un Website Builder
Un “Website Builder” est un outil de création de site web pas à pas : aucune connaissance en développement web n’est requise.
C’est la solution clé en main : vous aurez un site d’apparence professionnelle en quelques minutes, mais il faudra en contrepartie mettre la main au porte monnaie.
Ça paraît un peu bête, mais j’en parle quand même, parce que, mine de rien, ce n’est pas une option à écarter d’office : en effet, aujourd’hui, avec la démocratisation des sites web perso, les frais de création d’un site on considérablement baissé, et, des fois, la solution la plus simple est la meilleure.
Voici un comparatif des plus populaires d’entre eux, qui vaut ce qu’il vaut :
http://www.pcmag.com/article2/0,2817,2484510,00.asp
Sites statiques VS sites dynamiques
Grosso modo, il y a deux types de sites :
- les sites web statiques :
-
l’appellation parle d’elle-même : il s’agit de sites qui n’offrent pas d’interaction avec le visiteur (du type : commentaires, espace membre, etc…) : les pages web sont toujours les mêmes.
- exs : l’archétype du site perso d’un chercheur est statique, ce blog-ci (si on omet la section “commentaires” : tout le reste est statique).
et
- les sites web dynamiques :
-
a contrario, il s’agit de sites dont le contenu change dynamiquement selon l’utilisation qu’en fait le visiteur
- exs : facebook, twitter, blogger, amazon, …
Si votre objectif est de créer un site vitrine qui présentera votre CV, vos publications/travaux et enseignements
comme, au hasard, celui de M. Chambert-Loir
alors un site statique suffit.
Très grossièrement : les pages d’un site web sont hébergées sur un serveur, lequel les délivre aux visiteurs (on dit clients) qui se rendent sur votre site.
Si vous voulez créer vous-mêmes votre site, il vous faut donc un hébergement web.
Il en existe quelques uns gratuits - voici une liste à titre indicatif - mais les services proposés sont assez limités, et il n’est pas rare que vous soyez forcés, en contrepartie, d’afficher une bannière publicitaire sur votre site.
Sinon, encore une fois, les hébergeurs payants sont en général très abordables, surtout pour héberger un site statique (dont le trafic est en général très modeste).
MAIS attendez avant de vous ruer sur un hébergeur : avec le Cr@ns, à l’ENS Cachan, on a la chance de pouvoir héberger un site sans aucun frais ! (cf. la section suivante)
Site statique en HTML/CSS
Encore une fois, je ne vais pas rentrer dans les détails, mais très grossièrement :
- le HTML :
-
est un langage de balisage, qui fait montre de la structure de votre page web :
- ex: créer un lien (balises
<a></a>), un paragraphe (balises<p></p>): ce sont des éléments de “structure”, qui relèvent donc du HTML
- ex: créer un lien (balises
- le CSS :
-
est un langage de feuille de style, qui décrit la présentation/l’esthétisme de votre page web :
- ex: colorer le lien en rouge (
a { color: red}), encadrer le paragraphe en vert (p {border-width:1px; border-color:green;}) : ce sont des éléments esthétiques/de style, qui relèvent donc du CSS
- ex: colorer le lien en rouge (
Ne vous inquiétez pas : ni HTML, ni CSS ne sont Turing-complets : ce sont des langages très basiques, qui sont essentiellement descriptifs et ne nécessitent que de s’y accoutumer
NB : Une page HTML (d’extension .html) peut contenir du CSS :
<style>
/* CSS ici */
</style>
<p style="/* CSS ici */"> </p>
mais la réciproque n’est pas vraie : une feuille des style CSS (d’extension .css) ne contient que du css. Pour associer une feuille de style externe mon_css.css à une page html, on utilise la balise <link >, qu’on placera dans la section d’entête (délimitée par les balises <head></head>) :
<head>
<link rel="stylesheet" type="text/css" href="mon_css.css">
</head>
Guide pratique pour la création d’un site web en profitant de l’hébergement sur Zamok
1. Familiarisation avec HTML/CSS
Familiarisez-vous un peu avec HTML/CSS : je vous conseille de lire ce court tutoriel, qui vous mettra le pied à l’étrier.
Si vous voulez un tutoriel complet (cela demandera, naturellement, un investissement en temps plus conséquent) : je vous conseille celui d’OpenClassrooms (ex Site du Zéro), ou encore celui-là.
Mais sachez qu’il n’est pas nécessaire de suivre des tutoriels aussi exhaustifs pour lancer votre propre page web.
Voici un mémento des balises les plus courantes. Retenez les balises :
<html></html> <!-- englobe tout, sauf le doctype -->
<body></body> <!-- corps de la page -->
<h1></h1> <!-- Le plus gros titre -->
<h2></h2> <!-- Titre un peu moins gros -->
<h3></h3> <!-- Titre encore moins gros -->
<p></p> <!-- Paragraphe -->
<a href="http://younesse.net"></a> <!-- Lien -->
<ul></ul> <!-- Unordered List : liste non ordonnée -->
<ol></ol> <!-- Ordered List : liste ordonnée -->
<li></li> <!-- Élément d'une liste -->
<!-- Exemple pour les listes -->
<h1>Ce que j'ai à faire pour le stage</h1>
<ul>
<li>Choisir si je préfère un stage en province ou à l'étranger</li>
<li>Se concerter avec mon tuteur</li>
<li>Préparer mon CV</li>
<li>Commencer à rédiger une lettre de motivation</li>
</ul>
<h1>Classement des éditeurs</h1>
<ol>
<li>Atom</li>
<li>Visual Studio Code</li>
<li>Sublime Text</li>
<li>Vim</li>
<li>Brackets</li>
<li>Bloc-Notes</li>
<li>Crayon et papier</li>
<li>Emacs</li>
</ol>

2. Créez vos pages perso
Maintenant que vous avez une idée plus précise de ce qu’est le HTML et le CSS, mettons la main à la pâte sans plus tarder !
-
Créez un dossier
www, qui contiendra tous les fichiers de votre site web.Remarque : pensez à bien nommer
index.htmlla page d’accueil de votre site. -
Bon, là : soit vous vous sentez l’âme d’un artiste et vous êtes prêts à concevoir vous-mêmes la structure (HTML) et le design (CSS) de votre site à l’aide de votre éditeur de texte favori, a.k.a Atom, soit, comme moi, vous êtes fainéant ou pas doué en design (le “ou” étant bien-sûr inclusif, sinon je ne rentre pas cette catégorie), et vous avez recours à une
- template :
-
c’est une trame de site préconçue sur laquelle vous pouvez vous baser pour construire votre site.
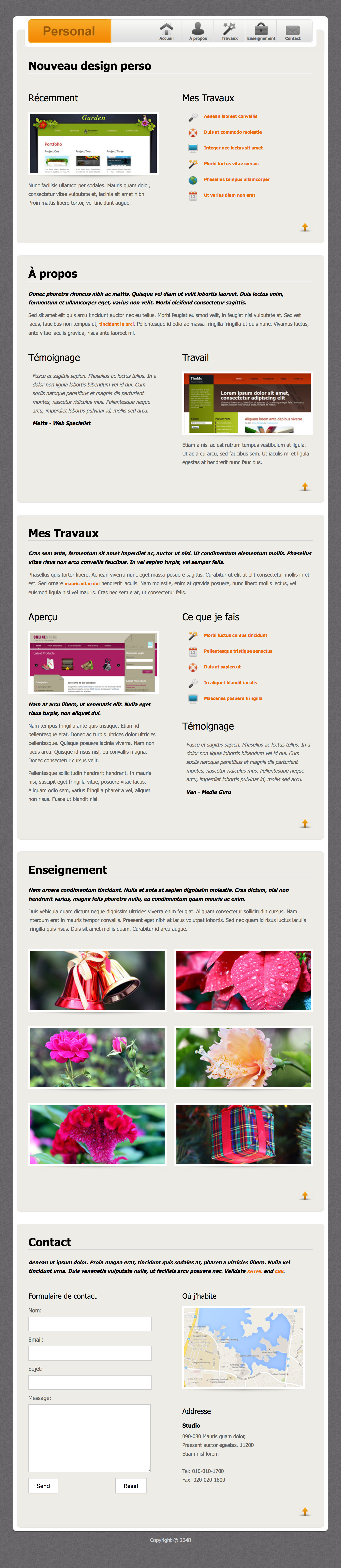
Vous pourrez trouver des templates gratuites prêtes à l’emploi sur ces sites (par exemple) :
- http://www.free-css.com/free-css-templates?start=24
- https://www.freewebtemplates.com/personal/
- http://all-free-download.com/free-website-templates/personal_design_2491_download.html
-
Celles-ci sont en HTML5/CSS3 : elles sont certes plus belles, mais aussi plus complexes, et, de fait, plus difficiles à personnaliser.
Bien-sûr, il en existe des centaines d’autres, et la plupart du temps, les templates sont payantes.
NB : Je ne vous conseille pas d’investir plus d’une dizaine (à la limite une vingtaine) d’euros dans une template payante (à moins qu’elle soit vraiment exceptionnelle) : en cherchant bien, vous pourrez en trouver des centaines gratuites et d’excellente qualité.

Vous pouvez télécharger le répertoire www relatif à cette template ici.
Au fil de vos déambulations sur le web, vous tomberez peut-être sur des templates de CMS : je parle des CMS dans la dernière section de l’article. Les CMS les plus populaires ont aussi leur lot de très belles templates gratuites.
4. Copie de votre répertoire www sur Zamok
Il vous reste maintenant à copier votre répertoire www sur Zamok : ouvrez un terminal et placez-vous dans le répertoire contenant votre dossier www, puis :
scp -r ./www votre_nom@zamok.crans.org:~/www/
5. Référencer votre page perso
Pour référencer votre page perso sur le Wiki/PagesPerso du Cr@ns, allez à cette adresse :
https://intranet.crans.org/pageperso/
et donnez un nom (en général : le vôtre), un slogan et un logo à votre site.
À noter que, concernant le logo (comme rien n’est indiqué) : il faut spécifier chemin relatif de l’image depuis la racine de votre répertoire
www.Par exemple, dans mon cas : mon répertoire
www, sur Zamok, contient un dossierimagedans lequel il y a monlogo.jpg. J’ai donc donc écritimages/logo.jpgdans le champ “Logo”.
6. Modifier votre site
Pour modifier les fichier de votre site (ou en ajouter de nouveaux), plusieurs options s’offrent à vous :
1. Connexion à Zamok
Connectez-vous en ssh à Zamok :
ssh votre_nom@zamok.crans.org
⇓
Bienvenue sur zamok, http://wiki.crans.org/VieCrans/GestionCompte
..:: z a m o k (v4) ::..
_ _ _
| |_| |_| | _ _
|_ _| ( ) _ _\_/O\
| | | | | \\_/ Bienvenue au Cr@ns
| | /_\
|_____|
Bienvenue sur le serveur zamok, le serveur des adhérents du Cr@ns !
Vous pouvez utiliser votre compte pour faire une page perso, vous initier au
monde Unix, et utiliser les programmes disponibles sur ce serveur. Attention
toutefois à :
- ne pas stocker de contenu dont la diffusion vous est interdite
- ne pas utiliser ce serveur pour faire de l'upload
- respecter la vie privée des autres utilisateurs
En cas d'abus, votre accès à zamok pourra être suspendu.
Plus d'informations à cette adresse :
http://wiki.crans.org/VieCrans/GestionCompte
Si vous pensez que des programmes manquent sur cette
machine, vous pouvez envoyer un mail à nounou@crans.org.
Puis, modifiez vos fichiers directement dans le répertoire www qui se trouve à la racine de votre répertoire personnel :
cd www
# Puis, par exemple : vi index.html
2. Utilisation d’un client FTP
Un client FTP est un logiciel permettant de télécharger les fichiers d’un serveur et de lui en envoyer. Cela vous permettra de modifier en local les fichiers de votre site, plutôt que de le faire sur zamok via ssh.
Je vous conseille Filezilla : voici un court tutoriel pour apprendre à le prendre en main (il commence à dater, mais il a le mérite d’être court et d’aller à l’essentiel).
Les seules différences avec l’exemple utilisé dans le tutoriel sont que :
- vous vous connecterez à l’adresse
sftp://zamok.crans.org - le port à utiliser est le port 22
3. Avec sshfs
Le plus pratique, c’est peut-être d’utiliser sshfs directement, qui vous permettra de monter sur votre système de fichier votre répertoire www distant.
Ouvrez un terminal, puis placez-vous dans le répertoire où vous voulez monter www.
Dans mon cas à moi, voilà ce que ça donne :
mkdir www # À ne faire que la première fois, si le dossier www n'existe pas
sshfs kaddar@zamok.crans.org:/home/k/kaddar/www www
Si vous avez fait une tentative infructueuse et dès lors, vous avez une erreur du type :
fuse: failed to mount file system: Invalid argument
Il peut être utile de démonter de force votre répertoire www :
sudo umount -f ./www
Puis, réessayez.
Sites dynamiques
Si vous voulez passer au niveau supérieur et créer un site web dynamique : HTML et CSS ne suffiront plus.
Langages de programmation de sites web dynamiques
-
Vous pouvez apprendre un langage de programmation pour produire des pages web dynamiques, avant d’utiliser un framework basé sur ce langage : grosso modo, il s’agit d’un environnement qui vous permettra
- d’une part de ne pas réinventer la roue
- et d’autre part de ne pas trop se préoccuper de la sécurité de votre site (point très important dès lors que votre site web devient dynamique !)
En vrac, voici quelques exemple de tels langages/frameworks associés :
- PHP / Laravel (ou Symfony 2, qui est aussi excellent)
- Python / Django
- Ruby / Ruby on Rails
- Si vous êtes des fana de Javascript : sachez qu’on peut aussi utiliser Javascript côté serveur pour créer des sites web dynamiques : avec la plateforme Node.js, pour laquelle il existe de nombreux frameworks très populaires : Express.js, Sails.js, Meteor.js … (pour ne citer qu’eux)
CMS
-
Sinon, si vous ne voulez pas vous embêter à coder : il existe aussi des systèmes de gestion de contenu (CMS, pour Content Management System en anglais) : les plus populaires étant :
Je vous laisse lire une présentation de ces CMS si cela vous intéresse.

Leave a comment